
Thinking of creating a Blogger template from scratch? Below is a list of tools and resources that will help you create your very own Blogger theme.
If you’re thinking of creating your own Blogger theme starting with an empty file, my suggestion is you shouldn’t. Why? Well, the documentation is scarce, the template structure is a mess, and the community is pretty much dead. But if these factors don’t affect your enthusiasm, building a Blogger theme can be a fun and challenging coding project.
Below are some resources you’ll find helpful in your endeavor.
1. Blogger Template Overview
Simply put, a Blogger theme is defined by an XML template. This is the reason why you’ll see the two terms, theme and template, used interchangeably here and elsewhere. The XML template consists of HTML and custom Blogger tags.
Since this is just a resource page, I won’t be going into every minute detail of the template structure. Instead, I will refer you to the tutorial listed at the bottom of this section. With that said, perhaps two of the most important basic concepts to understand are sections and widgets.
Sections are defined by using the b:section tag and they define different areas on a web page. Some examples of a section are: header, main content area, sidebar one, sidebar two, and footer. The section that you define in a template file will show up in the Layout tab in Blogger’s dashboard.
Widgets are, well, widgets. A widget is a specialized block that serve a specific purpose. For example, display recent posts, show social share bar, and display navigation menu. Widgets reside within sections and can be moved around different sections.
The Template Toaster folks have done a terrific job at providing an overview on the Blogger theme template The tutorial does feel like it’s been cut short to give way to their sales pitch. I haven’t used their tool personally, but the template building tool does look useful. Check out the tutorial
Alternatively, you can also refer to this tutorial written by Tamil Selvan, the previous owner of this domain. Unfortunately, I wasn’t able to get his permission to reuse his articles.
2. Google Blogger Help

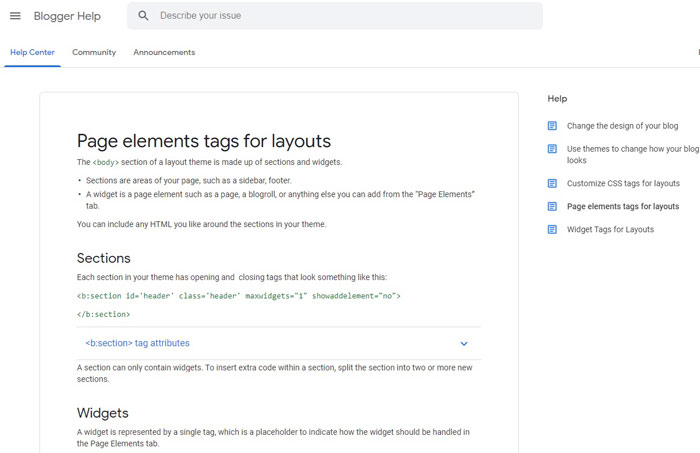
As mentioned earlier, Blogger XML templates make use of proprietary Blogger tags. Unfortunately, there isn’t a publicly available official documentation for these Blogger tags. The closest thing to an official documentation is several Google Support articles that cover perhaps 70%-80% of the custom tags. Here are the links to these articles:-
Blogger Template Tags
- CSS and Variables: https://support.google.com/blogger/answer/46871
- Page Element Tags: https://support.google.com/blogger/answer/46888
- Widget Tags: https://support.google.com/blogger/answer/46995
3. #Blogger on Stack Overflow

Just like Blogger’s user community, the developer community isn’t thriving either. However, there is still a healthy stream of questions and answers on Stack Overflow.
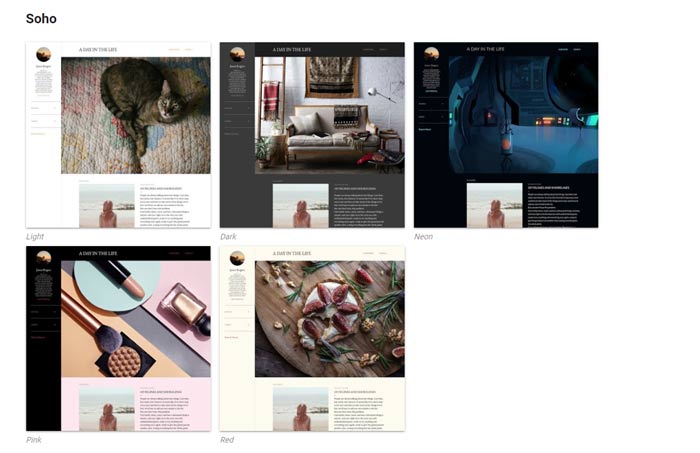
4. Official Blogger Themes

The best way to create a new Blogger theme is to build on top of an official theme. This won’t be “building from scratch” per se, but the code quality and your productivity as a developer will be much higher. In addition, it is also an excellent way to gain some intuition on the way a Blogger template is structured.
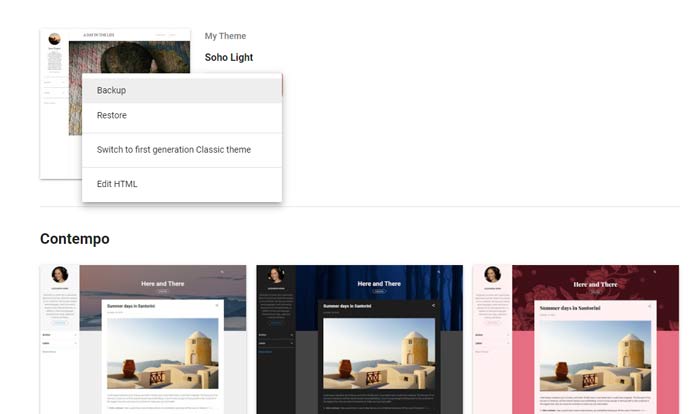
There are two ways to access the source code. The caveat is you can only access the template of the active theme. So if you want to look at the source code for the Emporio theme but your current theme is Notable, you’ll have to first activate Emporio. If you have a production site, you may want to create a dummy site for this.
Two Ways to Access Blogger Theme Source Code
- Use Blogger’s Built-in Template Editor: Theme > Customize > Edit HTML
- Export Blogger theme: Theme > Customize > Backup


And that wraps up this article. Are you an expert in this area? Do you have better resources that will help our readers in creating a Blogger theme? Let me know so I can share it with everyone.
